Web Development
Mobile Development
UX/UI Design
Staff Augmentation
CTO as a Service
Dedicated Team
Low code development
Web Development
Mobile Development
UX/UI Design
Staff Augmentation
CTO as a Service
Dedicated Team
Low code development
Custom React Native App Development Services
React Native Development Services We Provide
Custom Mobile App Development
React Native allows us to create mobile apps that look and feel native on both iOS and Android. The result is a smooth, high-quality product built from one shared codebase.
Support and Maintenance
Our team keeps your app in good shape after launch through ongoing updates, issue resolution, and performance improvements.
Product Scaling
We help expand the functionality, optimize the performance, and fine-tune the overall experience as the product grows.
Migration to React Native
If you want to unify development across platforms, we can move your current iOS or Android app to React Native and streamline the entire codebase.
Integration with Native Modules
For features that require device-level capabilities, we implement native modules to deliver stronger performance and more advanced functionality.
Consultation Services
We help you make the right technical and product decisions. This includes planning, improving your architecture, and shaping a clear roadmap for your mobile app.
API Integration and Backend Connectivity
We connect your app to backend services, set up secure API communication, and enable real-time features when needed.
MVP and Prototype Development
If you’re starting with a new idea, we can create a prototype or MVP to test the concept early and help you enter the market.
App Store and Google Play Launch Support
We help prepare your app for both stores, handle requirements and compliance, and support App Store Optimization so users can easily find it.
Projects Delivered by Our Team
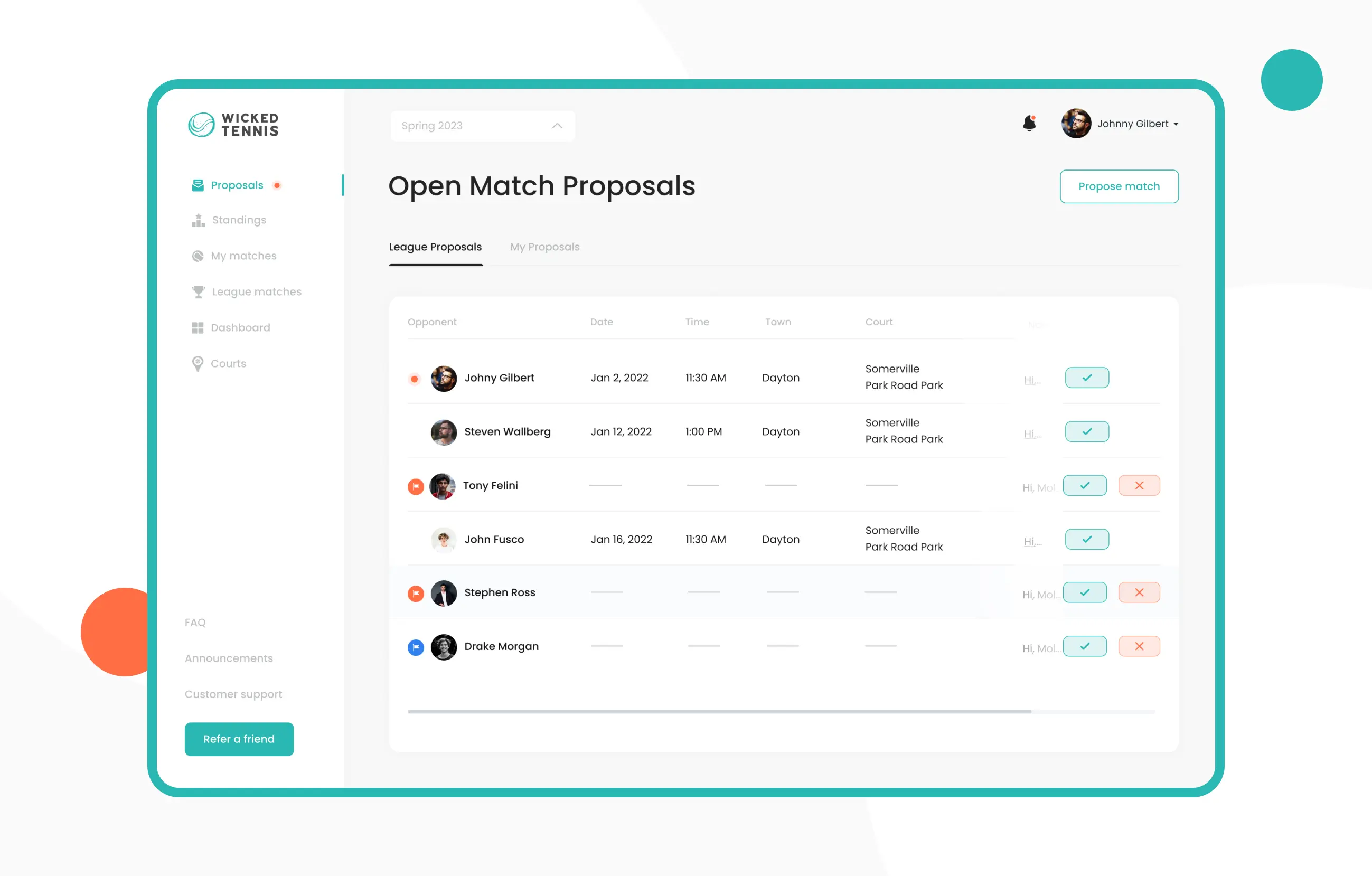
Wicked Tennis

A platform that provides an easy way to find an opponent for a tennis game in the Boston area.
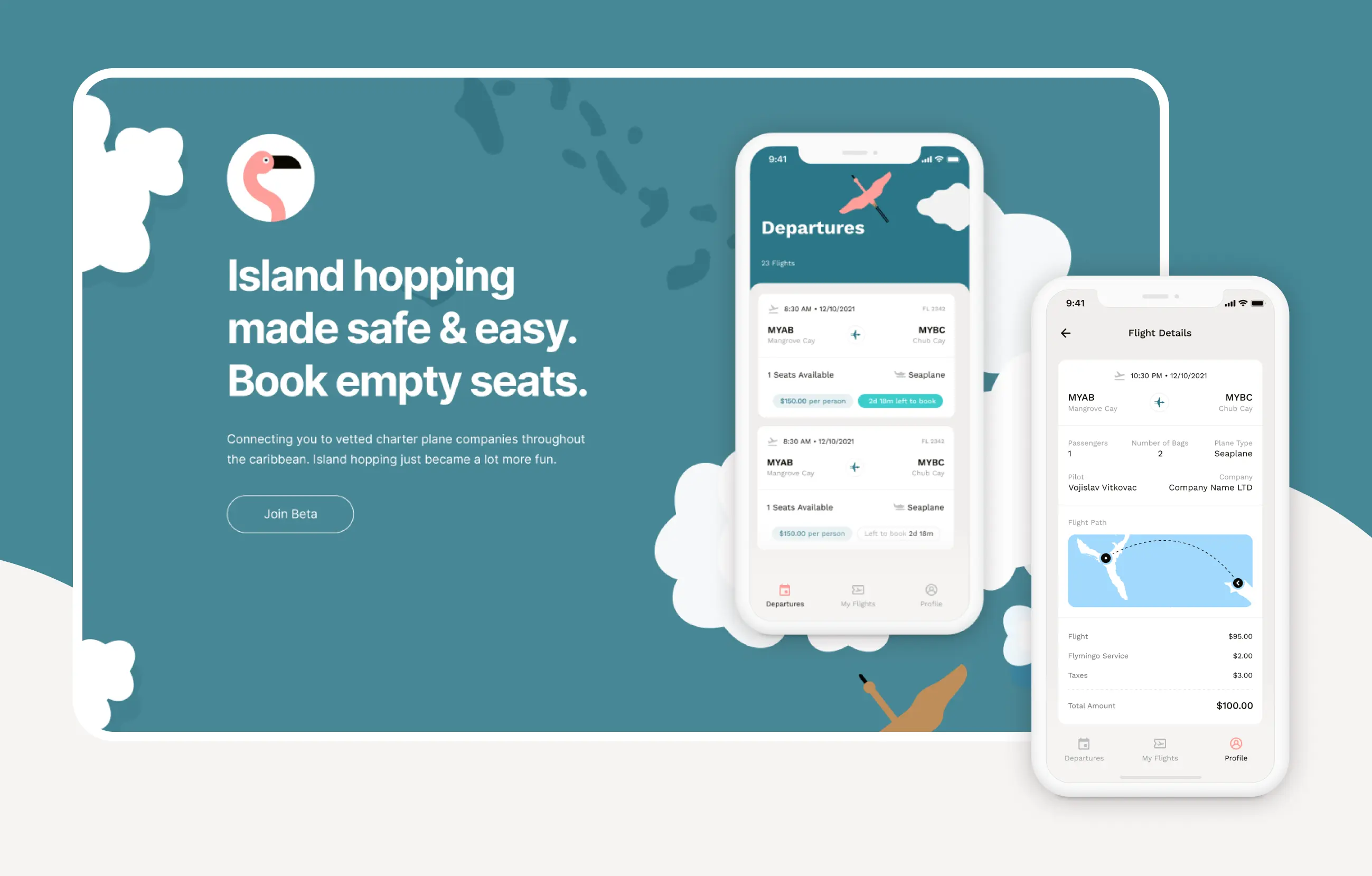
Flymingo

An app designed to connect charter flight pilots with clients interested in traveling to the Bahamas.
Ontrack
-1747136709263.webp)
A platform that makes it easy to track weight progress, reach fitness goals, and get useful insights with smart timeline predictions.
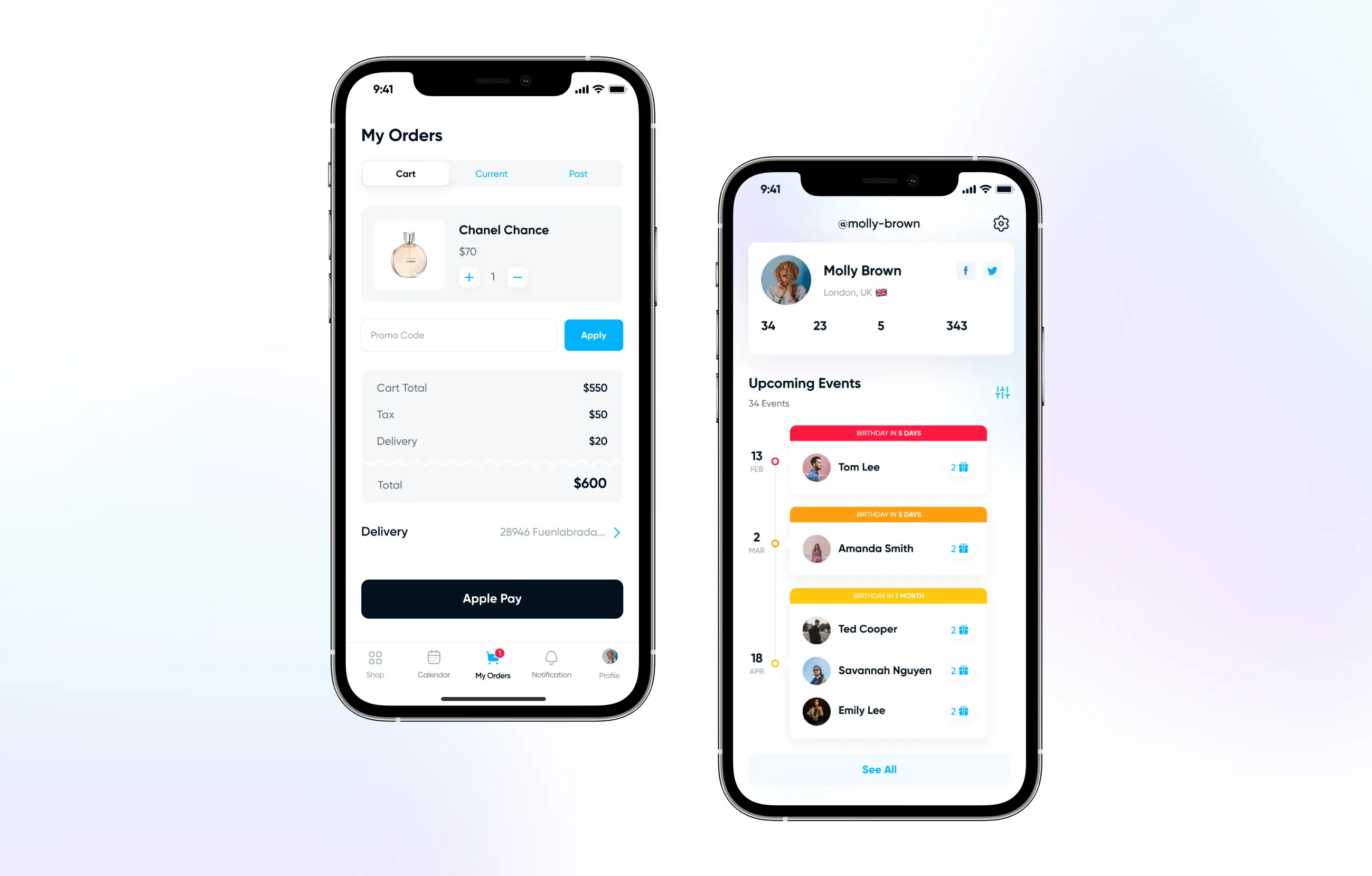
Diatom

A social app that helps you remember events and choose the perfect gifts for friends.
Work with a React Native app development company that has delivered 20 plus mobile apps
Launch your product faster with a team experienced in cross-platform development for iOS and Android.
Technology Benefits
1
Cross-Platform Development
React Native makes it possible to build one app that works on both iOS and Android, which helps reduce development time and overall costs.
2
Native-Like Performance
Apps built with React Native feel fast and smooth, closely matching the experience of fully native apps.
3
Reusable Codebase
A shared codebase speeds up delivery and makes ongoing updates easier to manage.
4
Strong Ecosystem
React Native has a mature ecosystem with plenty of libraries, tools, and community support.
5
Hot Reloading
Changes can be tested instantly during development, which makes the process faster and more efficient.
6
Faster Time to Market
React Native lets you launch sooner by reusing components and avoiding separate native builds.
7
Cost-Effective Development
One codebase for two platforms significantly reduces long-term development and maintenance costs.
Tech Stack We Use
Front-end
Back-end
Mobile
Deployment
CMS
QA
Integrations
Stages of work
Team
Get a Consultation with Senior React Native Developers
Talk to senior React Native developers about your product, tech stack, and next steps.
Name
Why Choose Our React Native Development Services
1
Skilled and Experienced Team
Most of our developers are mid-level and senior engineers with solid commercial experience. They’ve delivered over 100 mobile projects and know how to handle both simple and complex app requirements.
2
Niche Expertise in Fitness, SaaS, and E-commerce
Our team has delivered products in fitness, SaaS, online retail, and healthcare. This experience helps us better understand your industry and create mobile solutions that support real business goals.
3
Flexible Cooperation Models
You can work with us on a full project, hire a dedicated team, or receive ongoing support depending on your needs.
4
Advanced Tools and Frameworks
We work with React Native alongside Redux, TypeScript, Expo, and native modules. This toolkit allows us to build fast, stable, and feature-rich mobile apps.
5
Efficient Development with AI
We use AI tools and the latest technologies to streamline processes and accelerate development, delivering results faster without compromising quality.
6
Security, Performance, and Clear SLAs
We follow secure coding practices, pay attention to app speed and reliability, and work with clear processes and agreed-upon service levels.
FAQs
Why choose a React Native app development company for your project?
A specialized React Native team helps you build faster, avoid common technical issues, and deliver a stable app for both iOS and Android using a single codebase.
What do React Native app development services include end to end?
Services usually cover everything from product planning and design to development, testing, deployment, and long-term support.
Can you migrate an existing iOS or Android app to React Native?
Yes, we can move your current app to React Native. This speeds up development and makes future updates easier, while keeping all your features.
How do you integrate native modules and device features?
We add native modules when your app needs deeper access to the device, like the camera, Bluetooth, sensors, or advanced animations.
What is your approach to performance, testing, and quality assurance?
We focus on clean code, device testing, performance checks, and automated tests to keep your app running smoothly and reliably.
How long does a typical React Native project take and what does it cost?
Timelines depend on complexity. A simple app may take one to two months, while larger products with many features take several months.
Do you provide maintenance, updates, and scaling after launch?
Yes. We support apps after release by fixing issues, adding features, and improving performance.
Can you work with our in-house team as a React Native app development agency?
We can join your team as external developers or provide a dedicated group to help speed up delivery.
What tech stack do you recommend for backend and analytics?
How do you handle publishing, ASO, and app store compliance?
We help prepare your app for App Store and Google Play, handle submission requirements, and support basic ASO to improve visibility.
We would love to help.
What are you interested in:
Name
Phone
Tell us about your project and goals
0/1000
Add your file

-1747731627136.png)
-1749023935755.png)


-1747731983305.png)

-1747732042514.png)

-1747732097673.png)

-1747732122263.png)

-1747732160762.png)

-1747732191631.png)