Web Development
Mobile Development
UX/UI Design
Staff Augmentation
CTO as a Service
Dedicated Team
Low code development
Web Development
Mobile Development
UX/UI Design
Staff Augmentation
CTO as a Service
Dedicated Team
Low code development
React.js Development Services Company
React.js Development Services We Provide
Custom React JS Software Development
React.js works great for building dynamic and responsive web applications. We create custom solutions of different complexity, depending on your product needs.
React JS Support and Maintenance
We keep your React applications updated and stable. This includes fixes, improvements, technical updates, and ongoing support.
React JS Product Scaling
If your product needs new features or better performance, we help scale it by refining the existing architecture and adding improvements without breaking current functionality.
Legacy Migration to React JS
We can move your app from older technologies to React.js. The result is a cleaner, faster and more modern interface.
Next.js Development for React
Next.js lets us build fast, SEO-friendly applications. We use it for server-side rendering, better performance, and smooth page navigation.
React JS Consulting Services
If you’re planning a new product or improving an existing one, we provide advice on architecture, scalability, performance and best practices.
React JS Web Development
We use React to build interactive and flexible web applications, including dashboards, SaaS platforms, marketplaces, and internal tools.
Enterprise React JS Application Development
We deliver React-based solutions for businesses that require higher security, performance and stability.
React Code Audit and Performance Optimization
We review your existing React codebase, identify bottlenecks and optimize performance.
Projects delivered by Our Team
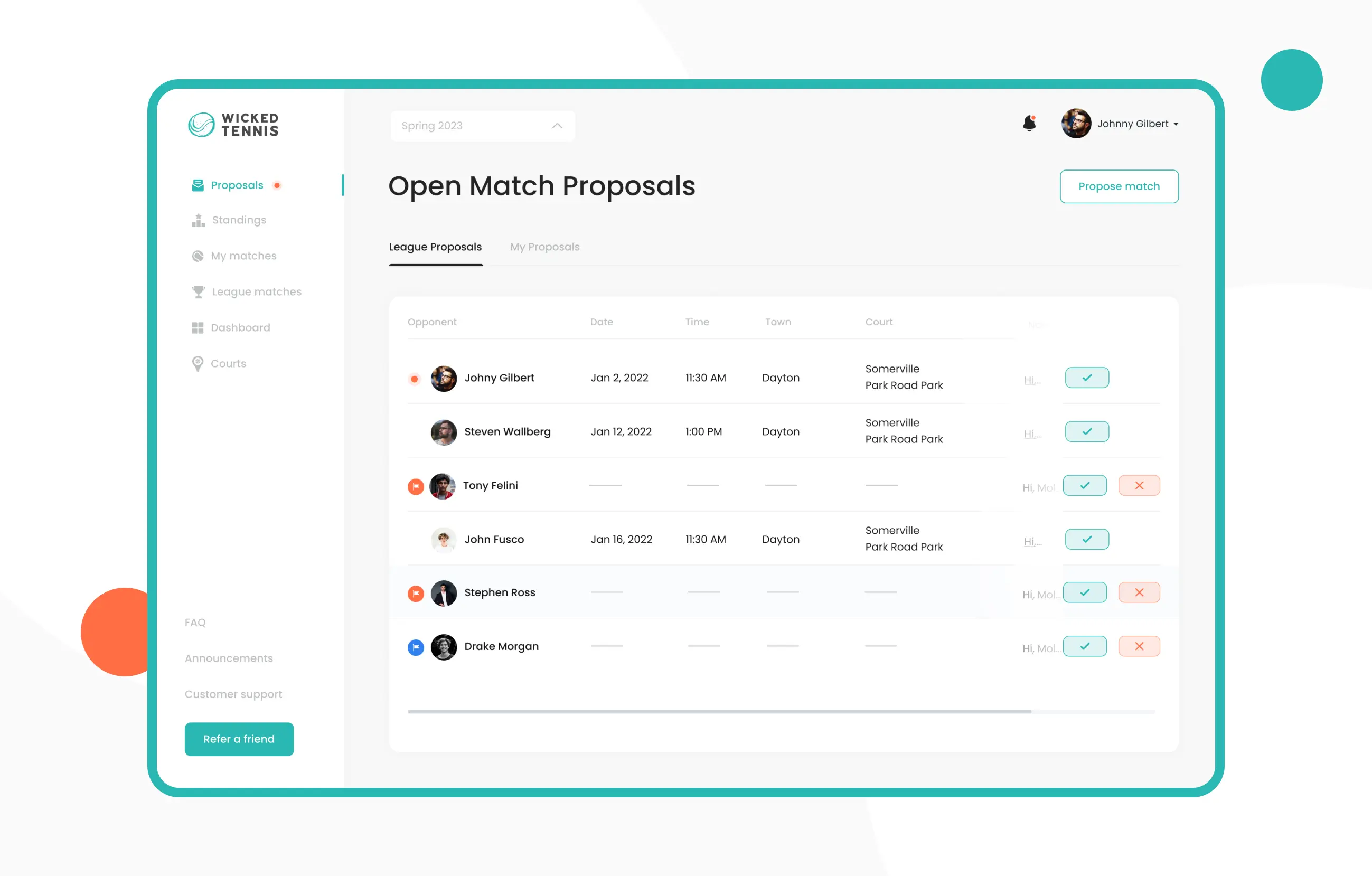
Wicked Tennis

A platform that provides an easy way to find an opponent for a tennis game in the Boston area.
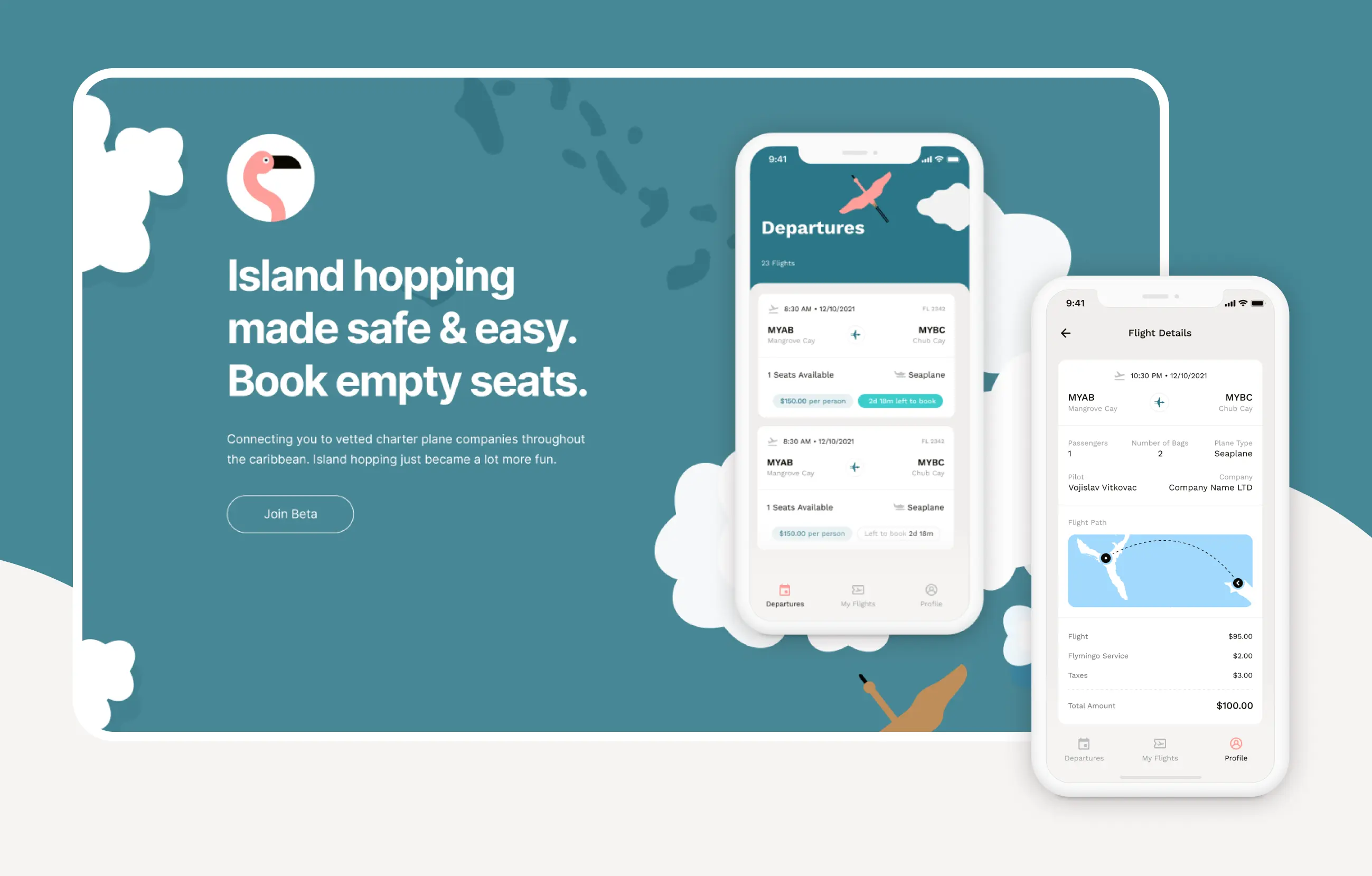
Flymingo

An app designed to connect charter flight pilots with clients interested in traveling to the Bahamas.
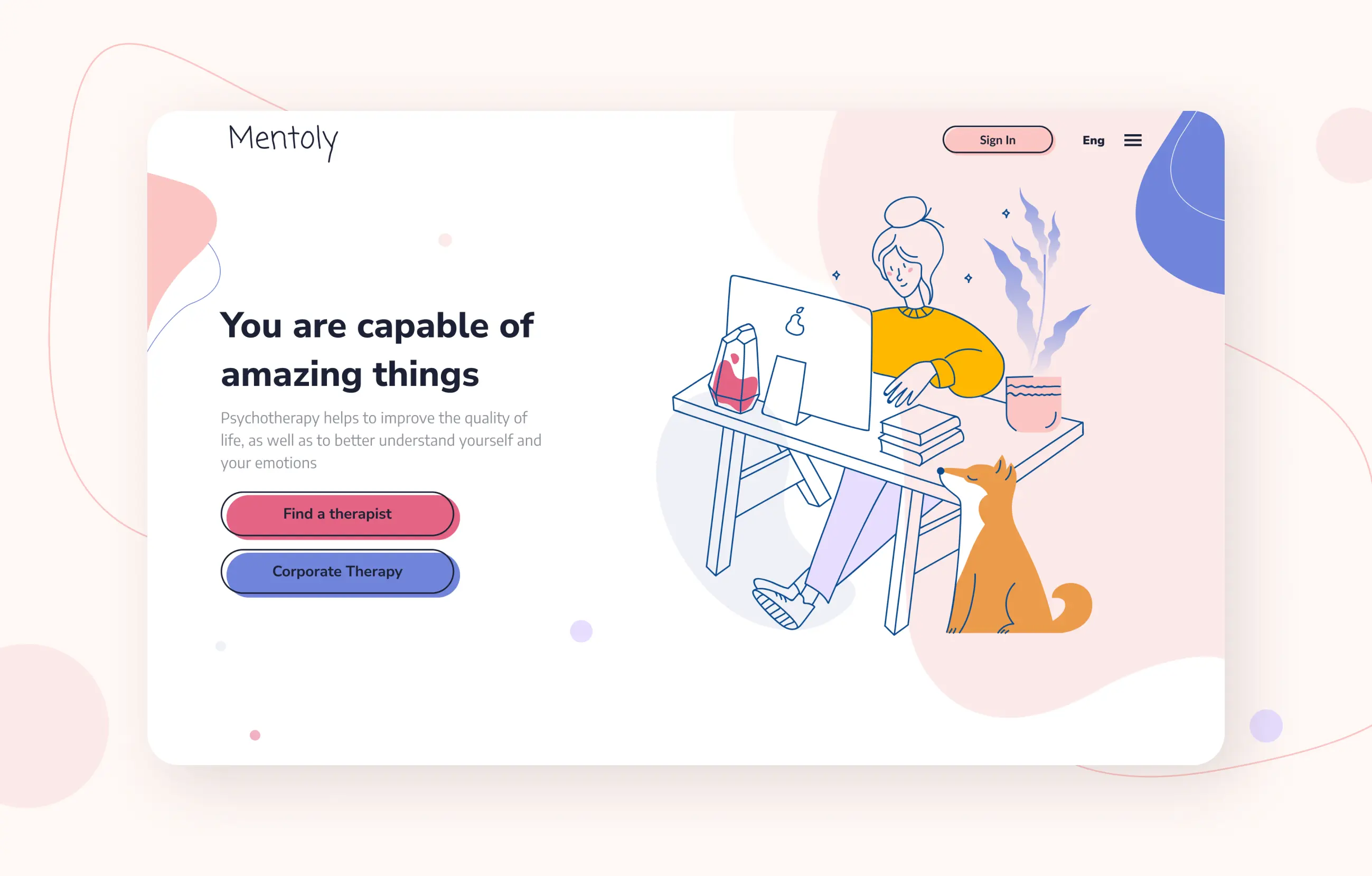
Mentoly

A service marketplace that connects clients with licensed psychologists for online therapy sessions.
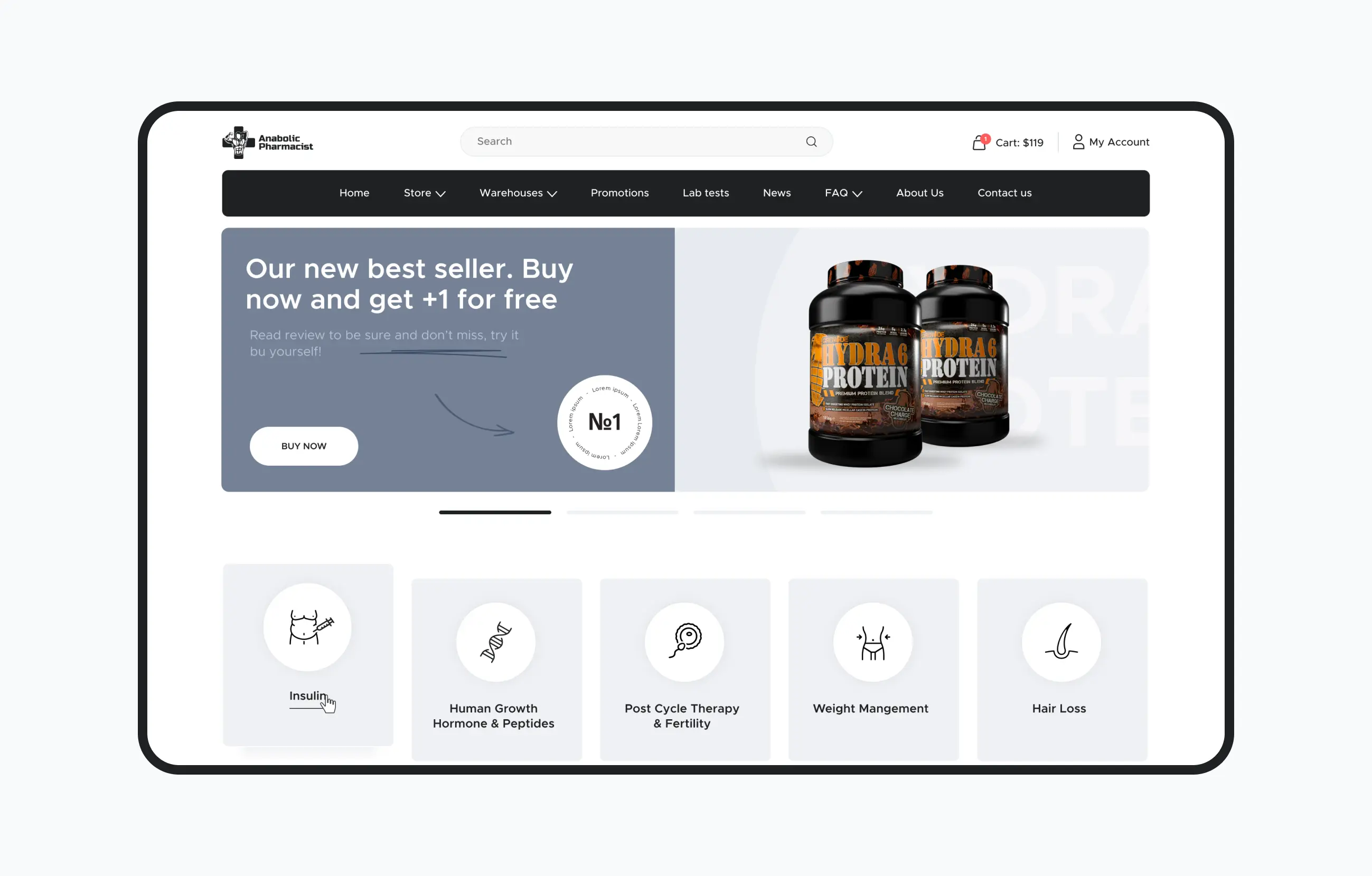
Anabolic Pharmacists

An e-commerce platform for sports supplements and medical products.
Build your next project with React experts who have delivered 100+ applications
Develop scalable and user-friendly solutions by collaborating with our React.js development company.
Technology Benefits
1
Component-Based Architecture
React uses a component structure that keeps code modular and easier to maintain over time.
2
Virtual DOM Rendering
The Virtual DOM improves performance by updating only what’s needed, making the interface feel faster.
3
Declarative Syntax
The declarative style helps developers describe how the UI should look, keeping the code clean and predictable.
4
Rich Ecosystem and Community Support
React has a large ecosystem with many libraries, tools and community resources available.
5
Server-Side Rendering and Static Generation with Next.js
Next.js boosts SEO and load times with server-side rendering and static generation.
6
Strong Type Safety with TypeScript
React can be used with TypeScript to make the codebase clearer and reduce errors. It’s a helpful option for teams that want more structure and easier long-term maintenance.
Tech Stack We Use
Front-end
Back-end
Mobile
Deployment
CMS
QA
Integrations
Stages of work
Team
Get a Consultation with Senior React Developers
Talk to senior React developers about your product, tech stack, and next steps.
Name
Why Choose Our React JS Development Services?
1
Skilled and Experienced Team
Our team consists of mid-level and senior engineers with years of hands-on experience. They’ve completed over 100 projects and confidently handle tasks of any complexity.
2
Niche Expertise in SaaS, E-commerce, and B2B
We’ve built SaaS products, marketplaces, B2B dashboards, and internal systems for many industries. This experience helps us understand your business and choose the right technical approach.
3
Flexible Cooperation Models
You can work with a dedicated developer, a full team, or get help only when you need it. We adapt our approach to fit your goals and workflow.
4
Advanced Tools and Frameworks
We use tools like Next.js, Redux, and TypeScript with React.js to ensure we pick the best technologies for your project.
5
Efficient Development with AI-assisted Workflows
We use AI tools and the latest technologies to accelerate development and deliver results faster, while maintaining high quality.
6
Code Quality, Security, and Best Practices
We write clean, maintainable code and follow secure development practices. Regular reviews keep your React app stable as it grows. The team also has solid experience with technical SEO and high-traffic, data-heavy projects.
Industries We Serve
SaaS and B2B Platforms
We build interfaces for SaaS products and B2B tools that need to be fast, reliable, and easy to scale. React is a great fit for dashboards, admin panels, and systems with complex user flows.
E-commerce and Marketplaces
React is a great choice for online stores and multi-vendor marketplaces. Fast rendering, smooth navigation, and flexible UI components help boost conversions and user experience.
Fintech and Payments
We develop interfaces for financial dashboards, payment flows and banking tools where reliability and clarity matter most.
Health and Fitness
From workout apps to wellness platforms, we create interfaces that feel intuitive and support real-time tracking, scheduling and coaching features.
Media and Content
React is a good fit for content-heavy websites, streaming platforms, and dashboards. It keeps everything running fast, even with high traffic.
EdTech
We build learning platforms, course dashboards and interactive interfaces that help users stay engaged and learn more effectively.
FAQs
Why choose React JS for web development?
React helps build fast, responsive and scalable interfaces. It’s widely used, easy to maintain and works well for both small products and large platforms.
Can you migrate my existing app to React or Next.js?
Yes, we can. We migrate your app step by step, so your product keeps working while we rebuild the front end. This way, your tech stack is upgraded without any disruption to your users.
What is your approach to performance and SEO in React projects?
We look at what affects speed first, then work on reducing bundle size and improving how the app renders. When the project requires it, we add server-side rendering or static generation. Together, these steps help pages load faster and make them easier for search engines to index.
How do you ensure code quality and maintainability?
We follow clean code principles, use TypeScript when it fits, review code regularly and keep the architecture organized for long-term growth.
What engagement models does your React JS application development company offer?
You can work with a dedicated React developer, hire a full team, or start a project-based collaboration. The format depends on your needs.
How much does a typical React project cost and how long does it take?
The timeline and cost depend on the scope. Simple products take a few months. Larger platforms with integrations need more time. Once we review the requirements, we provide a clear estimate.
Do you provide post-launch support and maintenance?
Yes, we maintain the product after launch. This includes updates, improvements, bug fixes and performance monitoring.
What tech stack do you recommend for a new React web app?
Most projects benefit from React, Next.js, TypeScript, Node.js and modern cloud tools. The exact stack depends on your product goals.
Can you build enterprise-grade React applications with strict SLAs?
Yes, we work with companies that require stability, security and predictable delivery times. We can follow your SLA or help you define one.
How do you handle accessibility, testing, and security in React?
We test across devices, check accessibility, follow secure coding practices and use automated testing where it makes sense.
We would love to help.
What are you interested in:
Name
Phone
Tell us about your project and goals
0/1000
Add your file

-1747731627136.png)
-1749023935755.png)


-1747731983305.png)

-1747732042514.png)

-1747732097673.png)

-1747732122263.png)

-1747732160762.png)

-1747732191631.png)